Mailboxes is the place where your mails get stored when you are out. If you receive mail quite often, you must looking for the best mailbox that meet your purposes as a damaged mailbox some times would cost you much. It is necessary to have the best mail box in order to have a good and better living in our society.
Nowdays, you can purchase Commercial Mailboxes that you want online. What you need to do is just a simply clicking to their website in Mailboxixchange.com. It is the highly recommended website that offers mailboxes for commercial needs because the fact is they are the best in the industry. Commercial mailboxes are also available with their own characteristics. They can be custom ordered with larger slots, multiple compartments, or other requirements you specify. If you want mailbox that needs more space than what the average curbside mailboxes offer, large residential mailboxes are just perfect.
mailboxixchange have products from various manufacturers like American Metal Industrial Corporation, Blomus, Deroma, European home, Salsbury industries, and much more. They offer 111% low price guarantee and rewards point program for the future purchases. Moreover about this website, all of the mail boxes are offered at their best prices so about affordability they are unbeatable. For the needs of online transaction their secured server guarantees you a safe and convenient shopping process.

Nov 12, 2009
Your Mailboxes
Nov 10, 2009
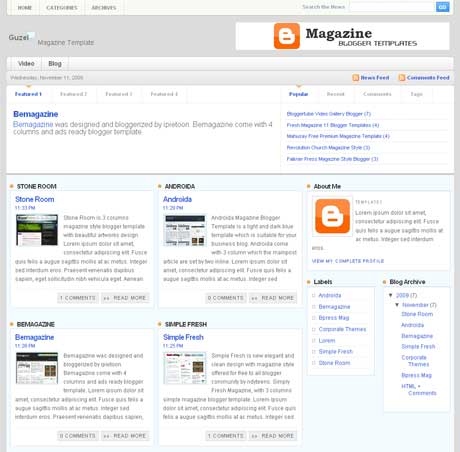
Guzel Magazine Blogger Template

Guzel Magazine is new blogger template designed by Custom Theme Design for wordpress and Bloggerized by Free Blogger Template. this template come with 4 columns and right sidebar with simple colour, white and blue. There is a lot of place to put your widget or banner advertisement. Guzel magazine is a new free premium magazine template for blogger user.
Basic Installation
Top Navigation
goto Edit HTML and Find code below in your template.
<div id='topleft'>
<ul id='pagenavigation'>
<li class='page_item'><a href='/'>Home</a></li>
<li class='page_item'><a href='#'>Categories</a>
<ul>
<li class='page_item'><a href='#'>SUB MENU</a></li>
<li class='page_item'><a href='#'>SUB MENU</a></li>
<li class='page_item'><a href='#'>SUB MENU</a></li>
</ul>
</li>
<li class='page_item'><a href='#'>Archives</a>
<ul>
<li class='page_item'><a href='#'>SUB MENU</a></li>
<li class='page_item'><a href='#'>SUB MENU</a></li>
<li class='page_item'><a href='#'>SUB MENU</a></li>
<li class='page_item'><a href='#'>SUB MENU</a></li>
</ul>
</li>
</ul>
</div>
Change blue code to your url and red code to your title url.
Middle Navigations
goto Edit HTML and Find code below in your template.
<div id='menux'>
<ul id='dmenu'>
<li class='cat-item'><a href='http://www.youtube.com'>Video</a>
<ul class='children'>
<li class='cat-item'><a href='http://www.youtube.com'>YouTube</a></li>
<li class='cat-item'><a href='http://www.metacafe.com'>Metacafe</a></li>
<li class='cat-item'><a href='http://www.dailymotion.com'>DailyMotion</a></li>
</ul>
</li>
<li class='cat-item'><a href='http://www.blogger.com'>Blog</a>
<ul class='children'>
<li class='cat-item'><a href='http://www.blogger.com'>Blogger</a></li>
<li class='cat-item'><a href='http://www.wordpress.com'>Wordpress</a></li>
</ul>
</li>
</ul>
</div>
Change blue code to your url and red code to your title url.
Post Feature

1. Click "Featured1/Featured2/Featured3/Featured4"
2. Add a Widget => html/javascript
3. Place your post Title in "Title Box" and yout post summary in "Content Box"
4. Save
Right Featured box

same way with step 3.
==> popular post widget
Add a Widget => html/javascript => put code below on it.
<script type="text/javascript">
function pipeCallback(obj) {
document.write('<ul style="text-transform: capitalize;">');
var i;
for (i = 0; i < obj.count ; i++)
{
var href = "'" + obj.value.items[i].link + "'";
var item = "<li>" + "<a href=" + href + ">" + obj.value.items[i].title + "</a> </li>";
document.write(item);
}
document.write('</ul>');
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?_render=json&_callback=pipeCallback&_id=a7d3195528df5e96181a3d2712266226&url=http%3A%2F%2FYOURBLOGNAME.blogspot.com&num=5" type="text/javascript"></script>
Change the red code to your own blog url.
==> Recent Post widget
Add a Widget => Feed => input your blog/post feed url
Example : http://yourblogmane.blogspot.com/feeds/posts/default
==> Recent Comment widget
Add a Widget => Feed => input your comments feed url
Example : http://yourblogmane.blogspot.com/feeds/comments/default
==> Post Tags widget
Add a Widget => Labels => and choose tags cloud labels.
All done happy downloading.
Preview | Download
Nov 6, 2009
ADT Home Security System for Your Safety
Nowadays, People are feeling more and more vulnerable in homes, neighborhoods, cities, and even our country.. People feel an added sense of comfort when their house is protected with a dependable device, and often times the device does not even have to be activated in order for people to feel safer. But with mass competition between Home Security System provider, you probably frustated to choose the best and trusted company. homesecurityteam come to answer your calls.
ADT is the number one of the best company out there to provide you with easy to use home system. ADT home security provide the fastest response when you need a help or get some problems. ADT Home Security Making your residence secure against intruders today. When your alarm is activated you will expect an immediate help from their customer service. They are ready for you 24/7 a week and 365 day's a year.
A lot of security firms demand a high fee for advanced systems, however ADT home security offers great value for the price. Your Security System and Safety is ADT Top Priority. Included in ADT alarms, wireless sensors and advanced security features will be installed in your home and you'll get the TOP service and keep you away from the intruders. I really recommended ADT for your Home Security System.
Nov 4, 2009
Stone Room Magazine Blogger Template

Stone Room is 3 columns magazine style blogger template with beautiful artworks design converted from wordpress theme by led24.de to blogger by BloggerTemplateplace. The most unique feature of Stone Room Magazine Blogger Templates is Unique Navigation Linktabbed to 2 columns.
Basic Installation
Date Format Setting
goto Layout > Page Elements > edit Blog Posts > change time format to long date (e.g Tuesday, June 23, 2009).
Remember, change time format NOT date format.
Twitter Widget
Find Code below in your template :
<script src='http://twitter.com/statuses/user_timeline/MagTemplates.json?callback=twitterCallback2&count=2' type='text/javascript'/>
Change the red code to your own twitter user ID
Feedburner Setting
Find Code below in your template :
<a href='http://feeds2.feedburner.com/MagBlogger'><img alt='' height='26' src='http://feeds2.feedburner.com/~fc/MagBlogger?bg=FD6D00&fg=202931&anim=1' style='border:0' width='88'/></a>
Change the red code to your own feedburner user ID
Slider Content Widget
Put Code below in HTML/Javascript widget below your header Section.
<li class="s3sliderImage">
<a href="Your Post Link"><img alt="Post Image" width="546px" src="Your Image Link" height="200px"/></a>
<span>
<a class="featured-title block" href="Your Post Link" rel="bookmark" title="Your Post Title">Title Here</a><br/>
</span>
</li>
<li class="s3sliderImage">
<a href="Your Post Link"><img alt="Post Image" width="546px" src="Your Image Link" height="200px"/></a>
<span>
<a class="featured-title block" href="Your Post Link" rel="bookmark" title="Your Post Title">Title Here</a><br/>
</span>
</li>
Change the red code to your own links and titles and image url.
Navigation Link

Find Code below in your template :
<div class='headmenuslot' onmouseout='A_color(2)' onmouseover='A_color(1)'><div class='punkt' onMouseOut='outPunkt(this);' onMouseOver='overPunkt(this);'><div class='titleamenu'><a ID='AW' href='Your Main Link'>Your Title</a></div><div class='list_punkts'>
<div class='list_punkts_top'/>
<div class='kont'>
<table border='0' cellpadding='0' cellspacing='0' class='tabmenu' width='100%'>
<tr>
<td width='50%'><a href='Your Link Here'>Title</a><br/><p>Short Description about this Item</p></td>
<td width='50%'><a href='Your Link Here'>Title</a><br/><p>Short Description about this Item</p></td>
</tr>
<tr>
<td width='50%'><a href='Your Link Here'>Title</a><br/><p>Short Description about this Item</p></td>
<td width='50%'><a href='Your Link Here'>Title</a><br/><p>Short Description about this Item</p></td>
</tr></table>
<div class='clear'/>
</div>
<div class='list_punkts_bot'/>
</div></div></div>
Change the red code to your own. youll find 4 code like that so you must change all of it.
Description below Navigation Links

Find this code below in your template :
<div class='heabootmenu'>
<div class='heabootmenu_des'>
However, most Wordpress themes are either used too often...</div>
<div class='heabootmenu_des'>
However, most Wordpress themes are either used too often...</div>
<div class='heabootmenu_des'>
However, most Wordpress themes are either used too often...</div>
<div class='heabootmenu_des'>
However, most Wordpress themes are either used too often...</div>
</div>
Change the description. The format should be like this below :
<div class='heabootmenu_des'>
Your Description Go here...
</div>
All done happy downloading.
Preview | Download



