
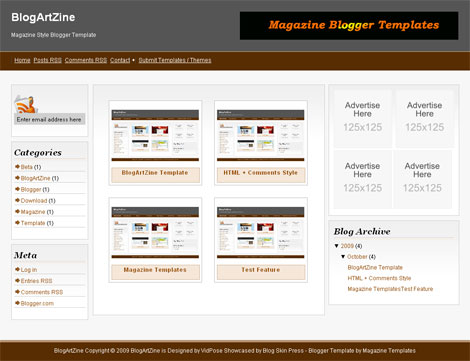
BlogArtZine is another magazine style blogger template for blogspot users bloggerized by BlogSkinPress. BlogArtZine Magazine Blogger Template Released with 4 columns, with 2 column center main post body side by side. This template suitable for CSS gallery blog or wallpapers blogs. The minor things from it just the colour style is'nt that great. But you can edit it manually. I do some edit with this template, also included avatar enabled in comments section.
Basic Installation
Navbar Menu
Find code below in your template
<li><a href='#'>Home</a></li>
<li><a href='#'>Posts RSS</a></li>
<li><a href='#'>Comments RSS</a></li>
<li><a href='#'>Contact</a></li>
<li>+</li>
<li><a href='#'>Submit Templates / Themes</a></li>
Change the "#" with your own URL and Chage the title to whatever you want.
Feedburner Setting
Find Code below in your template :
<div id='feeds'>
<form action='http://feedburner.google.com/fb/a/mailverify' id='feedform' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=YOUR-FEEDBURNER-ID', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input class='textarea' name='email' onblur='if (this.value == '') {this.value = 'Enter email address here';}' onfocus='if (this.value == 'Enter email address here') {this.value = '';}' type='text' value='Enter email address here'/><br/>
<input name='uri' type='hidden' value='camelgraph'/> <input name='title' type='hidden' value='54800'/> <input name='loc' type='hidden' value='en_US'/>
</form>
<a href='http://feeds2.feedburner.com/YOUR-FEEDBURNER-ID'><img alt='' height='26' src='http://feeds2.feedburner.com/~fc/YOUR-FEEDBURNER-ID?bg=5eb7c3&fg=ffffff&anim=1' style='border:0' width='88'/></a>
</div>
Change YOUR-FEEDBURNER-ID with your own ID
125x125 Ads Setting
Find Code below and change it with your own ads banner
<div id='adspot'>
<!-- Ad1 start -->
<a class='ad1' href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYwnyg0duibM8BvvPhUG7MPyOAaOjYJeX4ep3-FCt9vmo2A53-ED74g0DMEAoyXOy_ej7Te32crqEdUhdrjmMhddOyr4_o4n3TL_I2YvcVwahu_468jXbDPDVpdiM4Jr9L25y3ggy9lzEl/s1600/advertise+125x125.png'/></a>
<!-- Ad2 start -->
<a class='ad1' href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYwnyg0duibM8BvvPhUG7MPyOAaOjYJeX4ep3-FCt9vmo2A53-ED74g0DMEAoyXOy_ej7Te32crqEdUhdrjmMhddOyr4_o4n3TL_I2YvcVwahu_468jXbDPDVpdiM4Jr9L25y3ggy9lzEl/s1600/advertise+125x125.png'/></a>
<!-- Ad3 start -->
<a class='ad1' href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYwnyg0duibM8BvvPhUG7MPyOAaOjYJeX4ep3-FCt9vmo2A53-ED74g0DMEAoyXOy_ej7Te32crqEdUhdrjmMhddOyr4_o4n3TL_I2YvcVwahu_468jXbDPDVpdiM4Jr9L25y3ggy9lzEl/s1600/advertise+125x125.png'/></a>
<!-- Ad4 start -->
<a class='ad1' href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYwnyg0duibM8BvvPhUG7MPyOAaOjYJeX4ep3-FCt9vmo2A53-ED74g0DMEAoyXOy_ej7Te32crqEdUhdrjmMhddOyr4_o4n3TL_I2YvcVwahu_468jXbDPDVpdiM4Jr9L25y3ggy9lzEl/s1600/advertise+125x125.png'/></a>
<div class='clearer'/>
</div>
All done feel free to download it and enjoy the template. you can also help me to spread the worlds about Magazine Blogger Templates with twitter on top. Enjoy.
Preview | Download





8 comments:
tq like like this templates!
Amazing template, it's just having a little trouble in the image of sharing, at the bottom of the post. Besides that it's beautiful.
Amazing template, it's just having a little trouble in the image of sharing, at the bottom of the post. Besides that it's beautiful.
ohh great, thanks...
I have been visiting various blogs for my term papers writing research. I have found your blog to be quite useful. Keep updating your blog with valuable information... Regards
Hi, how do I fix the sexybookmarks at the bottom of the posts? :)
Nice theme, thanks!
Tanks Atas Templatenya,sangat Bagus dan lumayan seo
This is a great template, however how do I use "Advitise here space" please advice
Post a Comment