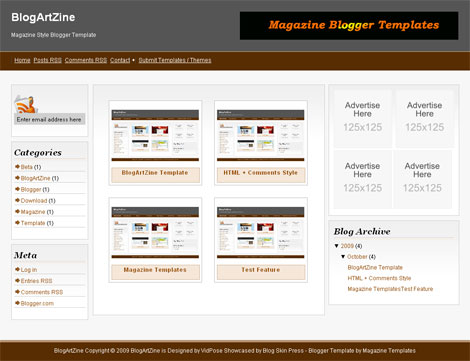
Hybrid Gallery Magazine Blogger Template was originally designed by be-insight for bloggers community. Hybrid Gallery is 3 columns blogger template with left sidebar and gallery style, new layout, very attractive magazine style. It also embedded with all new blogger feature and 3 columns in footer section make it even better. Hybrid Gallery suitable for wallpaper or css gallery blog.
All Feature
- Blockquote custom
- Footer with 3 columns
- Space for banner 125x125 in the sidebar (see tutorial at the end of post)
- tyle gallery
- Menu already installed and editable only in the insertion of new links (see tutorial at the end of post)
- Search-SCC custom next to the menu;
- Works perfectly in the latest versions of all browsers, (IE does not support CSS3)
- Using CSS3 for rounded edges, drop shadow effect in the title, description, links, menu, area post on the main page, the titles of the Sidebar and the Footer of the blog. Unfortunately these effects are not displayed in IE;
- Links to share on social networks already installed.
Basic Installation
Navbar Menu
Find code below in your template and edit the Titles and URL
<li> <a title='Home' expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a title='About' href='URL_HERE'>About</a></li>
<li><a title='Contact' href='URL_HERE'>Contact</a></li>
<li><a title='Edit' href='URL_HERE'>Edit</a></li>
125x125 Ads Setting
Find code below in your template and change the ads with your own.
<ul id='advertise'>
<li><a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgR39kGYBmPRrimKZO6IZ8ZFVDS2n53P1mqkB8OgBvfVorDDhtHZZbtjz1grhQ_hsHH5Y4w5c2MfA4VPeeJ_e8mTpNrO-dUiYE1c_hsZf8J_rMCDHWnowQarvRyt_4Yfhy1iPLpRstRHsI/'/></a></li>
<li><a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgR39kGYBmPRrimKZO6IZ8ZFVDS2n53P1mqkB8OgBvfVorDDhtHZZbtjz1grhQ_hsHH5Y4w5c2MfA4VPeeJ_e8mTpNrO-dUiYE1c_hsZf8J_rMCDHWnowQarvRyt_4Yfhy1iPLpRstRHsI/'/></a></li>
</ul>
Format should be like below :
<li><a href='URL HERE'><img src='IMAGE HERE'/></a></li>
All done enjoy the blogger magazine template.
Preview | Download