
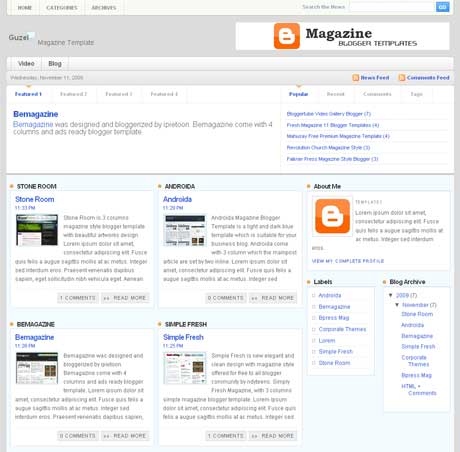
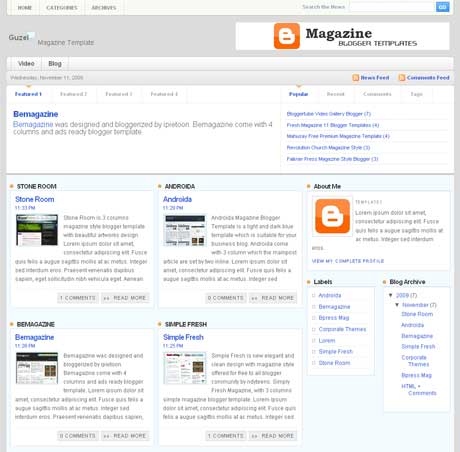
Guzel Magazine is new blogger template designed by Custom Theme Design for wordpress and Bloggerized by Free Blogger Template. this template come with 4 columns and right sidebar with simple colour, white and blue. There is a lot of place to put your widget or banner advertisement. Guzel magazine is a new free premium magazine template for blogger user.
Basic Installation
Top Navigation
goto Edit HTML and Find code below in your template.
<div id='topleft'>
<ul id='pagenavigation'>
<li class='page_item'><a href='/'>Home</a></li>
<li class='page_item'><a href='#'>Categories</a>
<ul>
<li class='page_item'><a href='#'>SUB MENU</a></li>
<li class='page_item'><a href='#'>SUB MENU</a></li>
<li class='page_item'><a href='#'>SUB MENU</a></li>
</ul>
</li>
<li class='page_item'><a href='#'>Archives</a>
<ul>
<li class='page_item'><a href='#'>SUB MENU</a></li>
<li class='page_item'><a href='#'>SUB MENU</a></li>
<li class='page_item'><a href='#'>SUB MENU</a></li>
<li class='page_item'><a href='#'>SUB MENU</a></li>
</ul>
</li>
</ul>
</div>
Change blue code to your url and red code to your title url.
Middle Navigationsgoto Edit HTML and Find code below in your template.
<div id='menux'>
<ul id='dmenu'>
<li class='cat-item'><a href='http://www.youtube.com'>Video</a>
<ul class='children'>
<li class='cat-item'><a href='http://www.youtube.com'>YouTube</a></li>
<li class='cat-item'><a href='http://www.metacafe.com'>Metacafe</a></li>
<li class='cat-item'><a href='http://www.dailymotion.com'>DailyMotion</a></li>
</ul>
</li>
<li class='cat-item'><a href='http://www.blogger.com'>Blog</a>
<ul class='children'>
<li class='cat-item'><a href='http://www.blogger.com'>Blogger</a></li>
<li class='cat-item'><a href='http://www.wordpress.com'>Wordpress</a></li>
</ul>
</li>
</ul>
</div>
Change blue code to your url and red code to your title url.
Post Feature
1. Click "Featured1/Featured2/Featured3/Featured4"
2. Add a Widget => html/javascript
3. Place your post Title in "Title Box" and yout post summary in "Content Box"
4. Save
Right Featured box
same way with step 3.
==>
popular post widgetAdd a Widget => html/javascript => put code below on it.
<script type="text/javascript">
function pipeCallback(obj) {
document.write('<ul style="text-transform: capitalize;">');
var i;
for (i = 0; i < obj.count ; i++)
{
var href = "'" + obj.value.items[i].link + "'";
var item = "<li>" + "<a href=" + href + ">" + obj.value.items[i].title + "</a> </li>";
document.write(item);
}
document.write('</ul>');
}
</script>
<script src="http://pipes.yahoo.com/pipes/pipe.run?_render=json&_callback=pipeCallback&_id=a7d3195528df5e96181a3d2712266226&url=http%3A%2F%2FYOURBLOGNAME.blogspot.com&num=5" type="text/javascript"></script>
Change the red code to your own blog url.
==>
Recent Post widgetAdd a Widget => Feed => input your blog/post feed url
Example : http://yourblogmane.blogspot.com/feeds/posts/default
==>
Recent Comment widgetAdd a Widget => Feed => input your comments feed url
Example : http://yourblogmane.blogspot.com/feeds/comments/default
==>
Post Tags widgetAdd a Widget => Labels => and choose tags cloud labels.
All done happy downloading.
Preview |
Download