
Clinic Blogger Template is new magazine style Blogger Template with 4 columns. Clinic Template has been bloggerized by Templates Novo Blogger.
The features of this template is :
Header: header in two parts
Column: Post more sidebar divided into 4 parts
Menu 1: Menu vertical that presents only the home page
Menu 2: Horizontal Menu that appears only on internal pages
Slide: slide of pictures with captions
Column called 'Profile' for presentation of author / professional
Adsense column below the header
Posts: automatic summaries on the home page with thumbnails
Related articles on internal pages.
Preview | Download | Installation

Jun 27, 2009
Clinic Blogger Template
Jun 26, 2009
Milano Blogger Template

Milano Blogger Template is originally a wordpress theme designed by Web2Feel and has been converted to blogger by Falcon Hive. Feature Included: Unique and professional layout design, Welcome Message section, Featured Content section, Top navigation menu, Second navigation menu, JavaScript-based tabber, 300×250 Ads gadget, 125×125 Ads gadget, 2 sidebar section, Fully widgetized
Preview | Download
Jun 25, 2009
Conservative American Blogger Templates

Conservative American Blogger Templates is coverted by Zonacerebral from wordpress American Conservative theme designed by Jeremy Buff. It's 2 columns with dark background template.
The feature :
* 2 Columns
* Black
* Elegant
* Rounded corners
* White
* Twitter widgwts
* Slide Show
Preview | Download
Jun 24, 2009
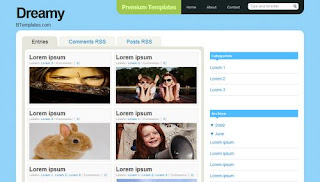
Dreamy Blogger Templates

Dreamy Blogger Templates is a simple gallery style blogger template, organized, eye-candy, blue, and minimalistic. The good feature is automatic summary of your posts, and automatic thumbnail of post images as well. Dreamy Blogger Templates has been bloggerized by Dante.
Features:
* Gallery Style
* Cool Navigation Bar
* Organized
* Blue
* Custom comments, Blockquotes and Lists
* Automatic Thumbnail
* Automatic Post Summary
Preview | Download
Jun 16, 2009
Magz 3 Pro Blogger Template
Magz 3 Pro is magazine style blogger template with multi columns white and green color. Originally designed by Blog Template 4 U and modified by Blogger Ceria.
Feature : multi Columns, white, green, Fixed width, blue, Right sidebar, clean, Slider on top.
Preview | Download
Jun 15, 2009
Fresh Magazine 1.2 Blogger Template
Fresh Magazine 1.2 blogger template is modified version of Fresh Magazine 1.1 Blogger template. It's now has 4 columns with blue and white colour. The slider on top has been removed. Check the demo to see it alive. The template has been bloggerized by ndyteens.
Preview | Download
Jun 14, 2009
Proximus Blogger Template

Proximus Blogger Template is new magazine style blogger template designed and bloggerized by BloggerThemes. It's 2 columns with right sidebar. The ads spot in the top header and on the right side. The color is brown, black and white. Also bookmarks and search button supported.
Demo | Download
Jun 6, 2009
Fresh Magazine 1.1 Blogger Templates
New magazine style blogger template, released by NdyTeeN. It's another mind blowing magazine style blogger templates with simple colour. Just white and red. Featured slide show on top. This is 2 columns blogger template with right sidebar. Ads placement also included. Check the demo for live show.
Installation For Fresh Magazine 1.1 Blogger Templates
1. Basic Installation
2. Setting Header Images.

The PSD images doesn't included in the download file. You must make your header image with photoshop or other similiar image editor program. The image size must be 468 width x 107 height. Now upload it to your header from your blogger dashboard.
get it?
3. Setting up the Advertisement Banner

Go to Your Dashborad >> Layout >> Edit HTML >> Expand Widget Templates.
Now find this code :
<div class='headerright'>
<a href='#'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjZAiVFWye0uWmdyRnxe6-dN_Gqz-rLteJqKFPxw1wU3PsDFZ9cqe4BJDLsLPc09xVahjuY7MdEr-OhVGA9rCPaD8picK0nFUv3nXvcXwkMY3Zx8ax9DMgRoLZbDKLVW_0soUNn92PAHm8/s320/topbanner.gif' style='width: 468px; height: 60px;'/></a>
</div>
Now Change the red text to your own banner or maybe google adsense code.
3. Setting Up the Top Tab Menu Navigation
Find code below in your template.
<div id='NavbarMenuleft'>
<ul id='nav'>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li>
<a href='#'>Sample Page</a>
<ul>
<li>
<a href='#'>Sub Page #1</a>
<ul>
<li><a href='#'>Sub Sub Page #1</a></li>
<li><a href='#'>Sub Sub Page #2</a></li>
<li><a href='#'>Sub Sub Page #3</a></li>
</ul>
</li>
<li><a href='#'>Sub Page #2</a></li>
<li><a href='#'>Sub Page #3</a></li>
<li><a href='#'>Sub Page #4</a></li>
<li><a href='#'>Sub Page #5</a></li>
</ul>
</li>
<li><a href='#'>Sample Post</a></li>
<li><a href='#'>Blog Page</a></li>
</ul>
</div>
Now Change it with your own.
4. Setting Navigation menu just below top tabs
Go to Your Dashborad >> Layout >> Edit HTML >> Expand Widget Templates.
Find Code below.
<div id='subnavbar'>
<ul id='subnav'>
<li>
<a href='#'>Community Events</a>
<ul>
<li>
<a href='#'>Sub Category #1</a>
<ul>
<li>
<a href='#'>Sub Sub Category #1</a>
</li>
<li>
<a href='#'>Sub Sub Category #2</a>
</li>
<li>
<a href='#'>Sub Sub Category #3</a>
</li>
</ul>
</li>
<li>
<a href='#'>Sub Category #2</a>
</li>
<li>
<a href='#'>Sub Category #3</a>
</li>
</ul>
</li>
<li>
<a href='#'>Conferences</a>
</li>
<li>
<a href='#'>Get Connected</a>
</li>
</ul>
</div>
That's the code now change it with your own.
5. Setting The slide show.
Go to Your Dashborad >> Layout >> Edit HTML >> Expand Widget Templates.
Find Code below.
<div class='slide'>
<h2><a href='POST-LINK-HERE' title='Superbowl'>Superbowl</a></h2>
<span class='slmet'> Posted by NdyTeeN On Mei - 25 - 2009 </span>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Quisque sed felis. Aliquam sit amet felis. Mauris semper, velit semper laoreet dictum, quam diam dictum urna, nec placerat elit nisl in quam. Etiam augue pede, molestie eget, rhoncus at, convallis ut, eros. Aliquam pharetra. Nulla in tellus eget odio sagittis blandit. Maecenas at nisl. Nullam lorem mi, eleifend a, fringilla vel, semper at, ligula. Mauris eu wisi. Ut ante dui, aliquet nec, congue non, accumsan sit amet, lectus. Mauris et mauris. ...</p>
<img alt='' src='http://web2feel.com/monezine/wp-content/uploads/2008/12/stad.jpg'/>
</div>
Now You just see 5 code like that. Change it with your own. The format is below.
<div class='slide'>
<h2><a href='POST-LINK-HERE' title='Your Title'>Title</a></h2>
<span class='slmet'> Posted by </span>
<p>Your Summary Text. ...</p>
<img alt='' src='Your Image Url'/>
</div>
It's all done. Still have another problem? Then contact the author or you can ask me below and i'll try to solve your problem. Happy Blogging.
Jun 5, 2009
Falkner Press Magazine Style blogger template

Another Magazine Style blogger template has been released by bloggertricks. Falkner Press Blogger Template was converted from a wordpress theme designed by CamelGraph. It's magazine style blogger template. Falkner Press has 3 columns with 2 right sidebar and much of feature is built in.
Feature :
* Auto Readmore
* Adsense Ready
* Featured Content Slideshow
* Social Bookmarking Icons
* Twitter Updates widget
* And Many more..
1. Basic Installation
2. Installation

